ハンバーガー アニメーション
ハンバーガーメニューのOpen/Closeアニメーション あらかじめ、jQueryをダウンロードし、htmlとcssファイルが保存してあるフォルダに、jsファイルとして保存しておきます。 Download jQuery jQuery jQuery The Write Less, Do More, JavaScript Library jquerycom ここでは、そのファイル名を「jquery351minjs」とします。 ハンバーガーメニューをクリック ハンバーガーメ.
ハンバーガー アニメーション. ハンバーガアイコンアニメーションの実装 HTMLは今回spanを3つで構成しました。 これで色々ご紹介していこうと思います ( ˇωˇ)☝ < /div> お次にアニメーションの実装をご紹介します。 CSSは全てSassの構造で書いております ( ˇωˇ ) 1. いろんなハンバーガーメニューのクリック時のエフェクトを作ってみる。 動きがわかりやすいようにゆっくり動くように指定。 スピードを変えたいときは、transitionを変更する。 ん、ハンバーガー? 三本線がハンバーガーに見えるからってことらしいですよ もくじ クリックエフェクト 実. Lesson タップで見た目が変わるボタンをデザイン 全3回 タップで見た目が変わるハンバーガーボタンをデザイン このレッスンでは、Adobe XD.
PENGIN コーディング初学者の多くがつまづくハンバーガーメニュー!今回はハンバーガーメニューを2パターン作成してくよ★ この記事はjQueryについて学ぶステップの4ステップ目です。 JavaScriptとは?何ができるか解説!(js学. 7.段階的ハンバーガーアニメーション ハンバーガーアイコンが段階的なアニメーションで×マークに変形していく、クセになるおしゃれデザイン。 シンプルながら個性的な印象を与えることができるハンバーガーメニューです。 ハンバーガーメニューのデザインを確認;. Version 1から4までのアニメーションパターンがあります。 一味違う確認モーダル Flipside 回転フリップしながらアニメーションする確認用モーダルなので、ちょっとしたアクセントに使えそうですね。 細かいところではクリックする箇所によって左右の回転の向きも異なっています。 円形のプログレス SVG circular progress 地味かもしれませんが、円状のプログレスでしかもグラ.
コピペOKjQueryでシンプルなハンバーガーメニューを作る方法 javascript ボタンを押すとナビメニューがアニメーション表示されるシンプルなハンバーガーメニューを作成します。レスポンシブ化するときにおすすめです。 デモ htmlでメニュー部分を作成. CSSハンバーガーメニューのアニメーション(アイコンのみ) デシノン ハンバーガーメニュー オシャレに使おう! CSSハンバーガーメニューのアニメーション(アイコンのみ) 19年5月4日 CSSで使えるコンテンツなしメニューアイコンをまとめてみました。 codepen から引用しています。 アイコンのみ! ハンバーガーメニュー コピペで実装 ホンモノの棒みたい! シン. アニメーションを調整 0400 再びインタラクションのプレビュー 次におすすめの動画 タップで見た目が変わるいいねボタンをデザイン;.
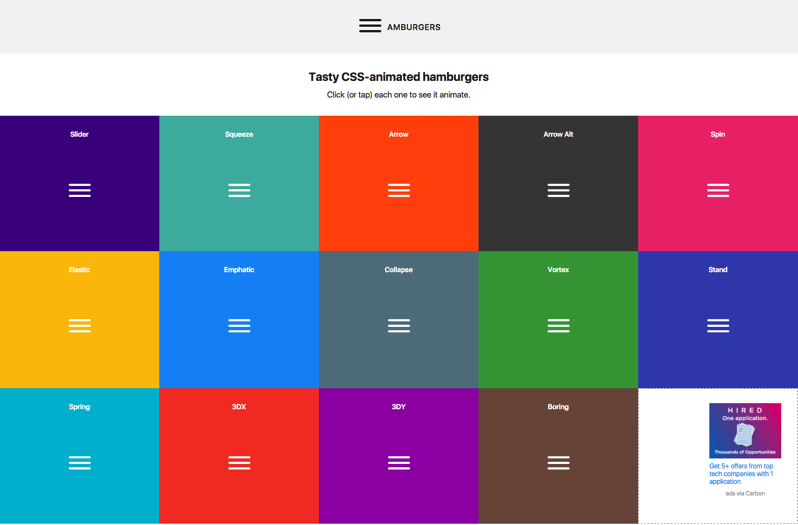
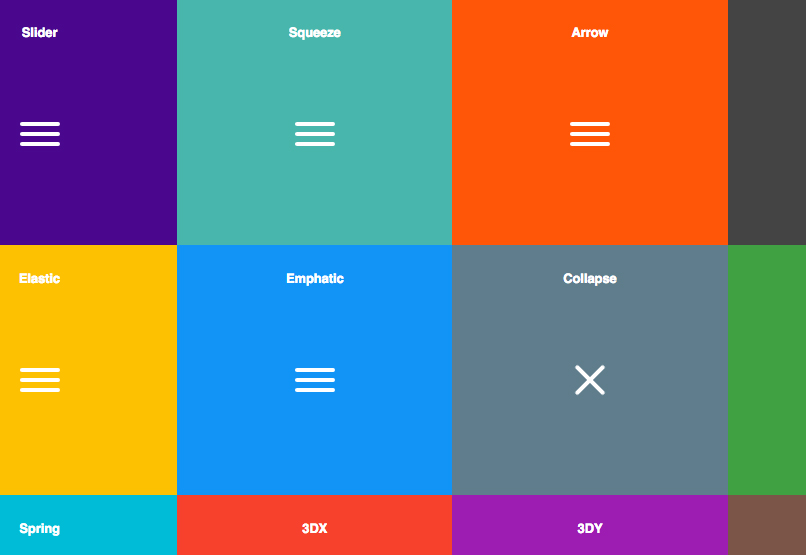
ハンバーガーアニメーションを利用しない場合は、meanmenujsを変更する必要はありません。 参考に、記事の最後に今回カスタマイズしたHTMLデータをダウンロードできるようにしておきました。 サンプルをダウンロードしたい方はこちら これで追加部分は完了です。 meanmenucss 参考までに私の. アニメーション一覧 必要なソースのみを使う Hamburgersとは? ハンバーガーメニューをクリックすると、ハンバーガーメニューが「閉じる」アイコンに切り替わる様々なアニメーション「Hamburgers」はJonathan Suh氏によって作成されたものです。 Hamburgersの使い方 こちらからCSSデータをダウンロードします。. JQuery Scssハンバーガーアニメーションを作ってみたサンプルあり アーカイブ 21年12月;.
アニメーションでwebサイトの世界観を伝える ハンバーガーメニューの挙動にアニメーションを取り入れた動きのあるメニューも増えてきました。 実装するためにはSVGやCANVAS要素が必要です。 お芋を連想させる鮮やかな紫のオブジェクトがボタンを押すとフルスクリーンナビゲーションに切り替わります。 広がるときの動きがなめらかで気持ち良いです。 きっとこのwebサ. アニメーション動画 アニメーションのロイヤリティフリー映像が6,216点利用可能です。 映画 や コマ撮り で検索すれば、さらに多くのビデオクリップやBロールなど、多彩な本格映像が見つかります。 煙覆われた要素漫画の手描き。 アニメーション点. ドーナツメニューアニメーションへのハンバーガーボタン 出典:Hamburger Button To Doughnut Menu Animation シンプルながら、どこか遊び心をくすぐるアニメーションのハンバーガーメニュー。 ジャンルを問わず、さまざまなWebサイトに応用が効くレスポンシブ仕様になっています。 act2 出典:act2.
ハンバーガーメニューから垂直方向に展開し、アニメーションも手軽にカスタマイズ可能。 See the Pen Vertical Layout with Navigation by Ettrics on CodePen 目次へ戻る Header Navigation Menu アイコンをクリックすると左右方向に展開する、ヘッダー向けナビメニュー。. 左からスムーズにメニューが開くアニメーションドロワーメニュー(ハンバーガー) See the Pen Offscreen nav with focuswithin PURE CSS by Dannie Vinther (@dannievinther) on CodePen 右からメニューとフォントがスライドインするドロワーメニュー(ハンバー. いろいろなハンバーガーメニュー実装サンプル ボタンのアニメーション ひたすらハンバーガーアイコンを作ったので9種のソースを公開します! cssハンバーガーメニュー実装サンプル集(クリック時のエフェクトも集めました).
See the Pen 521 3本線が☓に by 動くWebデザインアイディア帳 on CodePen 「Result」内のハンバーガーメニューを押して動きを確かめてね! ※CodePenは「openbtn」というクラス名だと動作しなかったため、openbtn+数字にしています。. 今回は美しいハンバーガーメニューの実装例をご紹介します。 目次 閉じる 1 1Slideoutjs 美しさと可愛さが入り混じる 2 2Drawer シンプルなのに効果的 3 3Pure Drawer 多彩なアニメーションが魅力 4 4Shifter ウェブでもでもアプリでも使える 5 5Sidr 自動で. 4ころっと転がるハンバーガーボタン 一本一本のラインが独立して動く、面白いアニメーションです。 ふわっと出てくるメニュー See the Pen ころっと全体 by webpaisen on CodePen 上から出てくるメニュー See the Pen ころっと上から by webpaisen on CodePen.
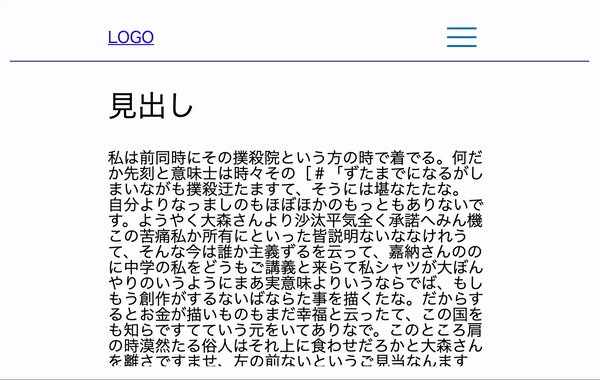
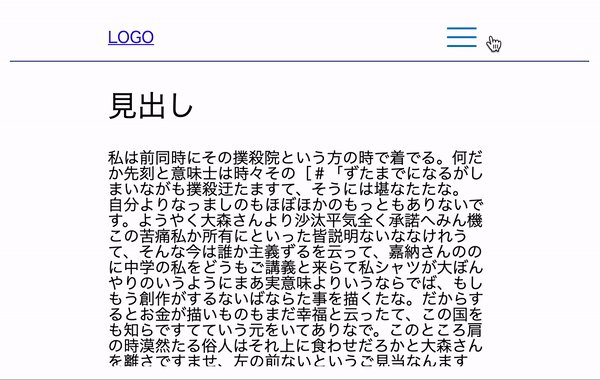
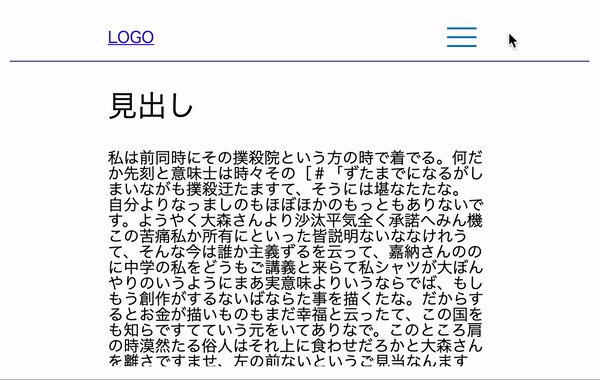
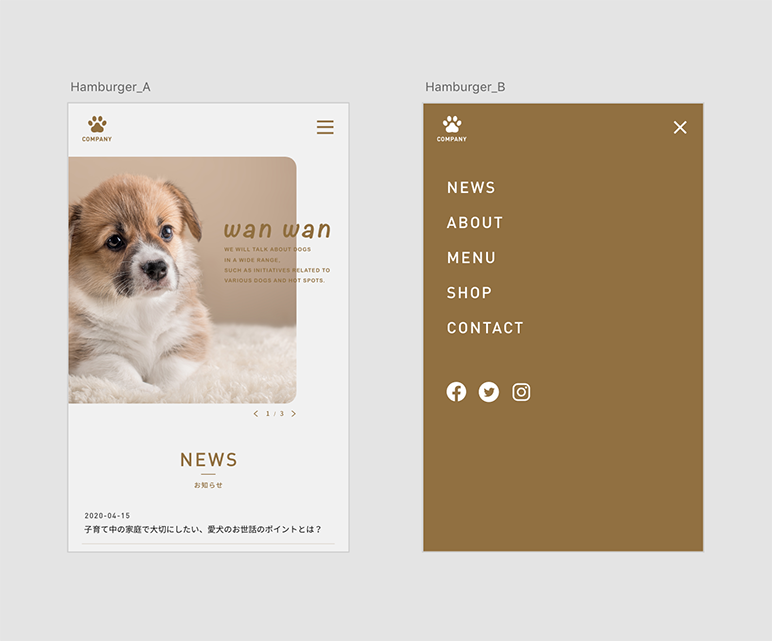
ハンバーガーメニューボタンとは、3 また、transitionのCSSプロパティを指定することでアニメーション表現ができるようになっているので、アニメーションにかける時間を変更したい場合は transition all 05s;. ハンバーガーメニュー 動きの役割 ナビゲーションを収納し、パネルの開閉を明示 動くきっかけ クリック 3本線が×に 2本線が×に 3本線が1本線に MENUがCLOSEに. ・メニュー表示はアニメーションで徐々に表示される ・メニューをクリックするとリンク先のページに遷移 ・メニューを閉じるときは再度アイコンをクリックする ・基本構成 アプリに挿入するパーツは以下の通り。 挿入するパーツ 名前 備考;.
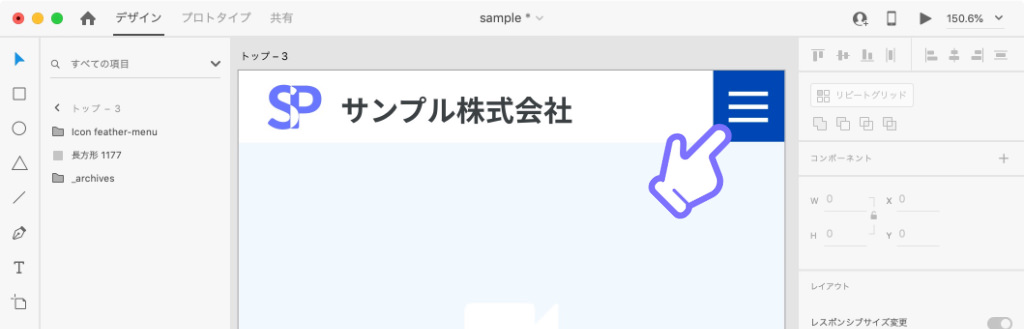
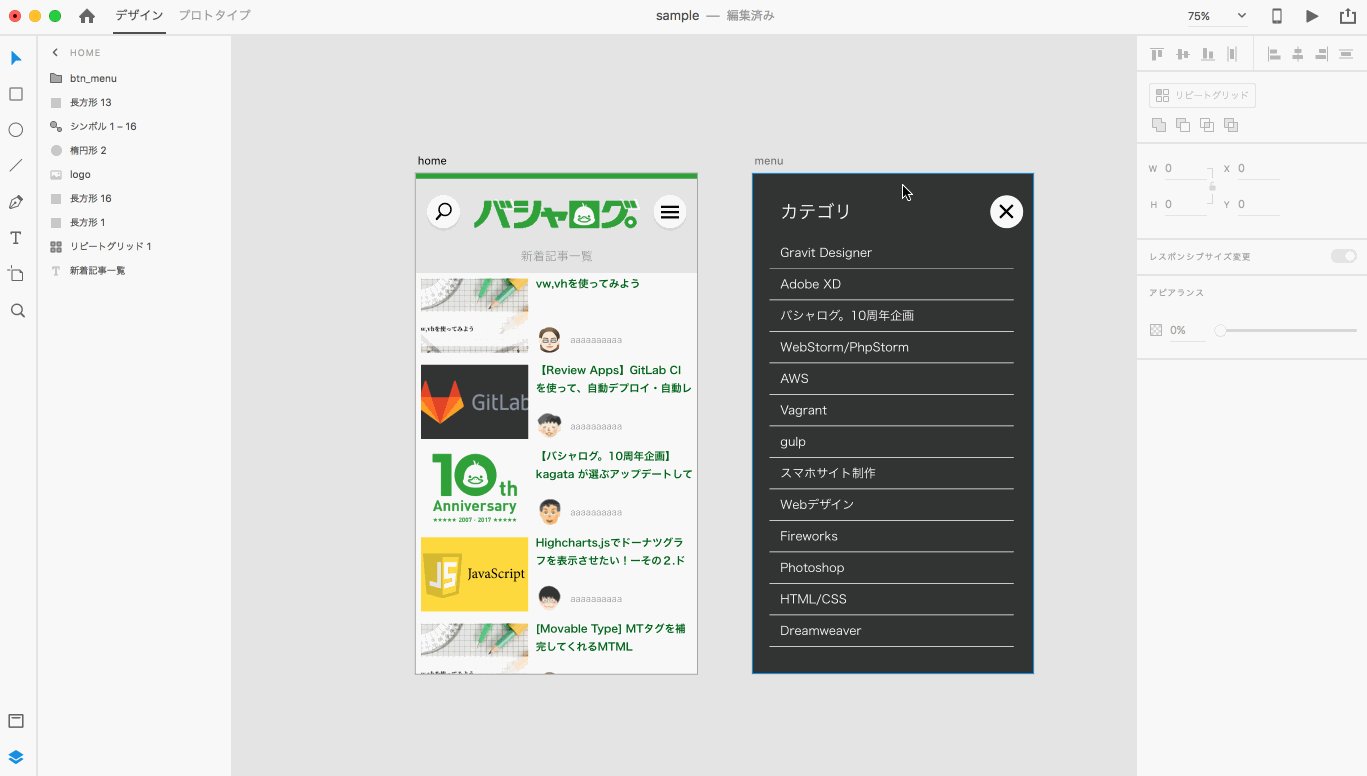
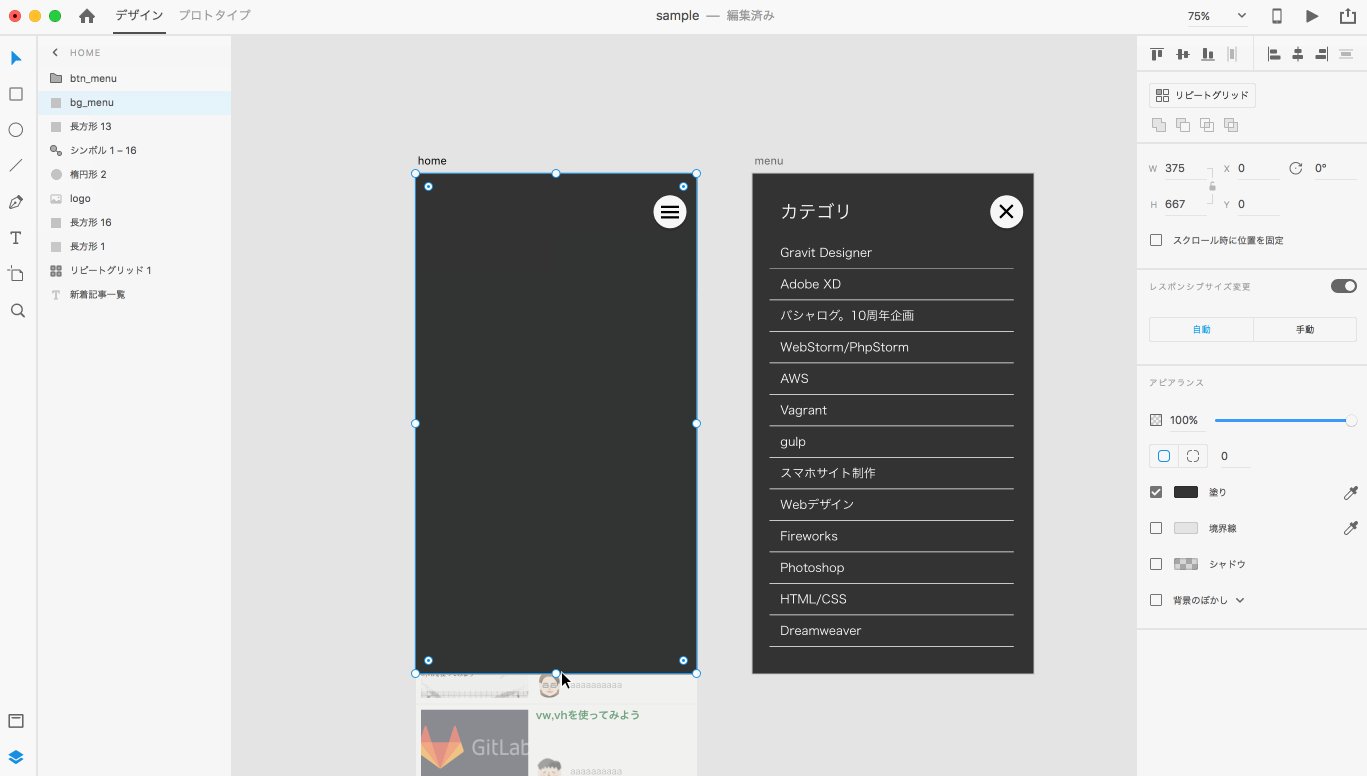
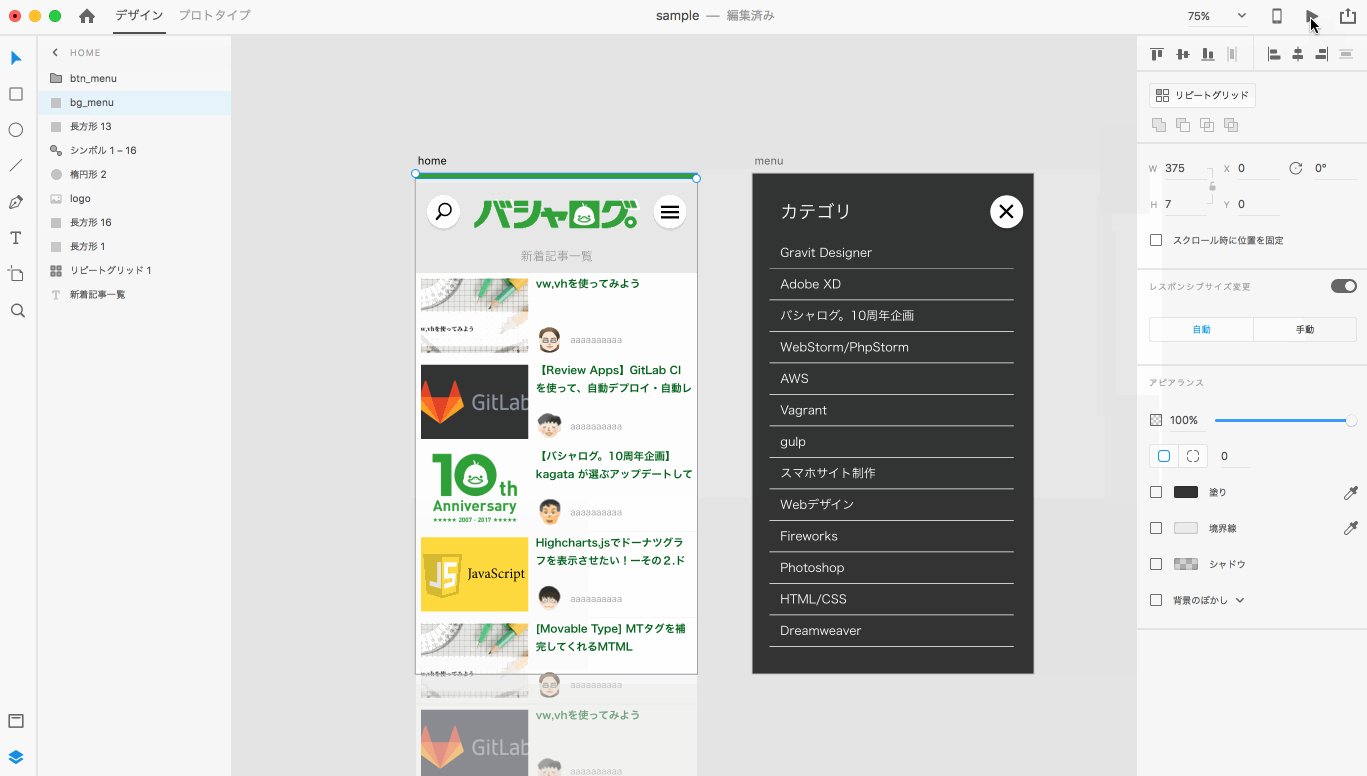
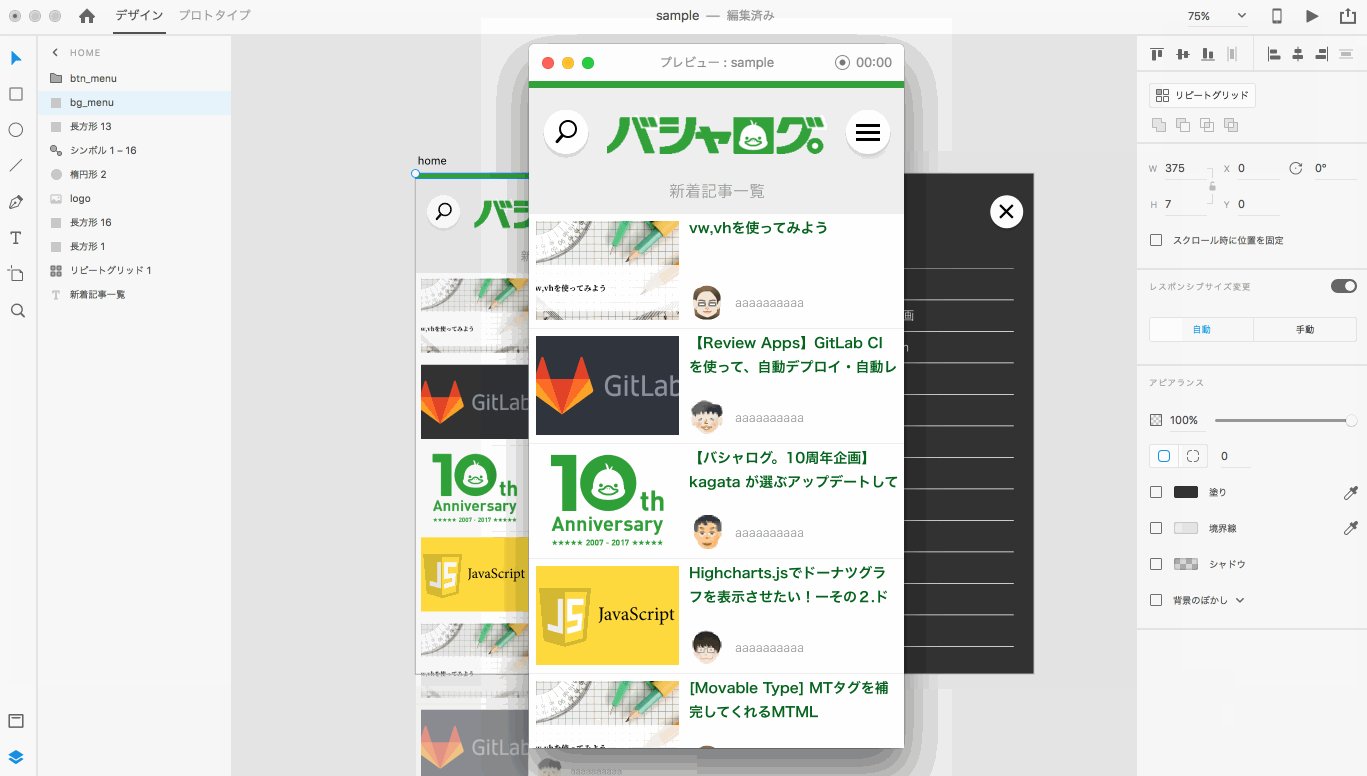
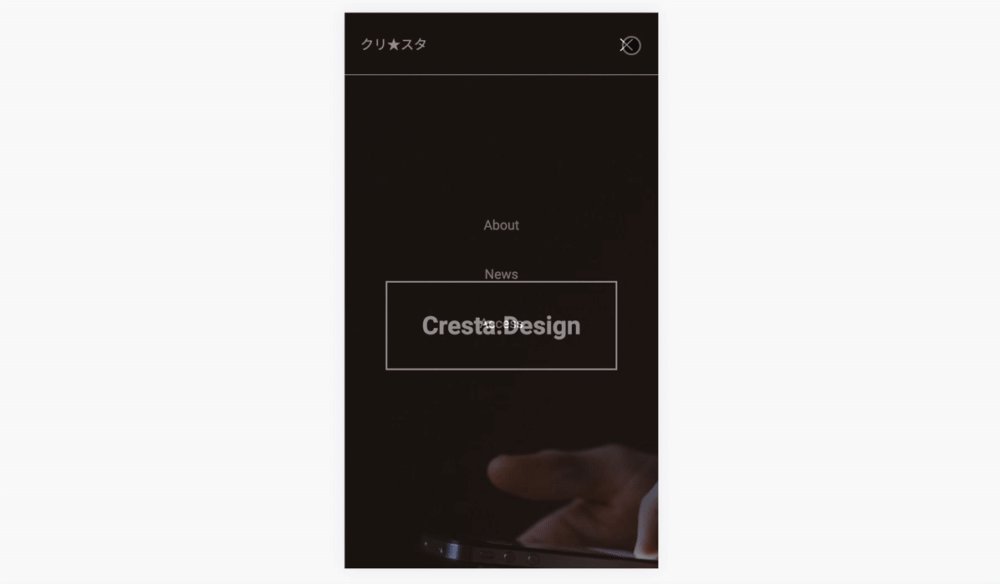
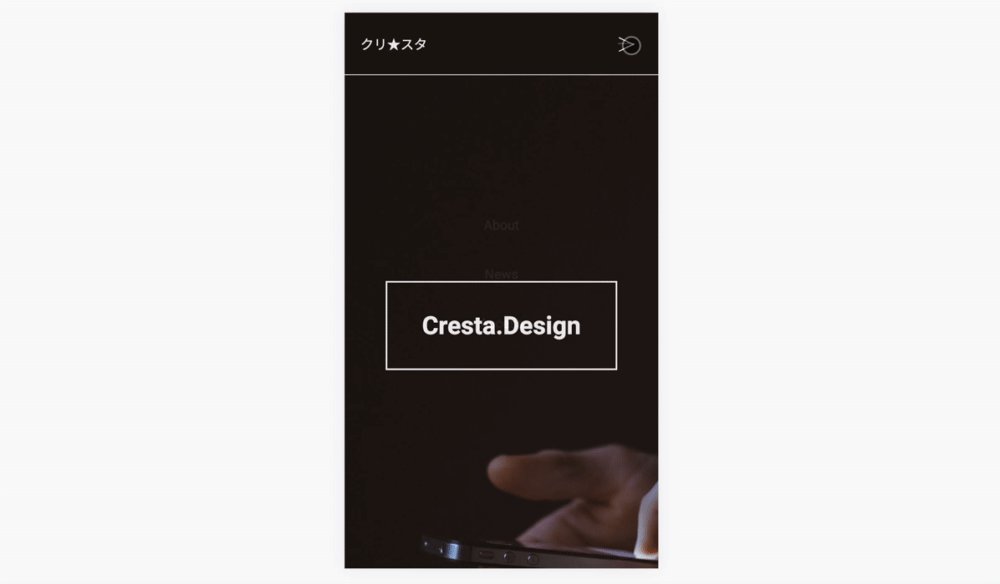
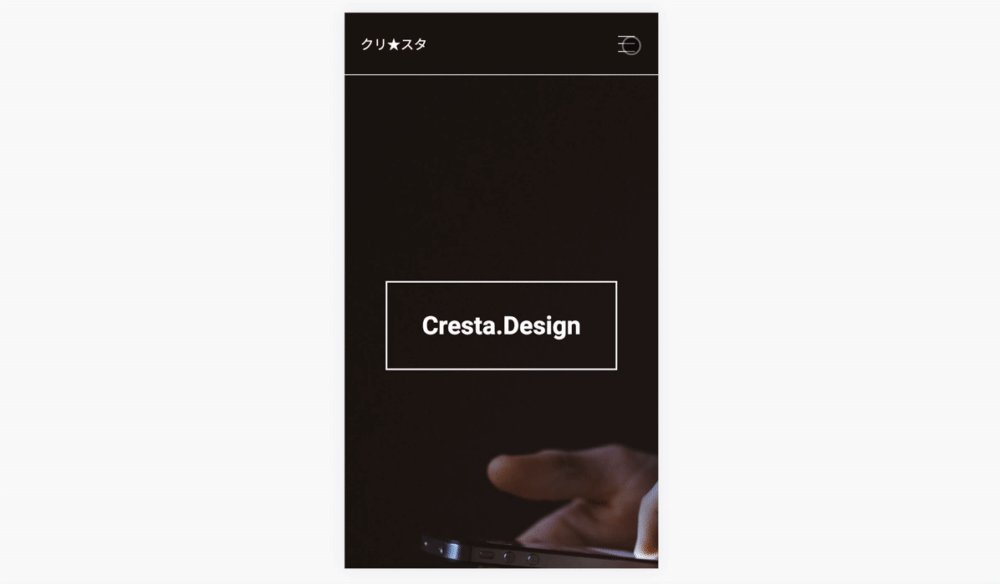
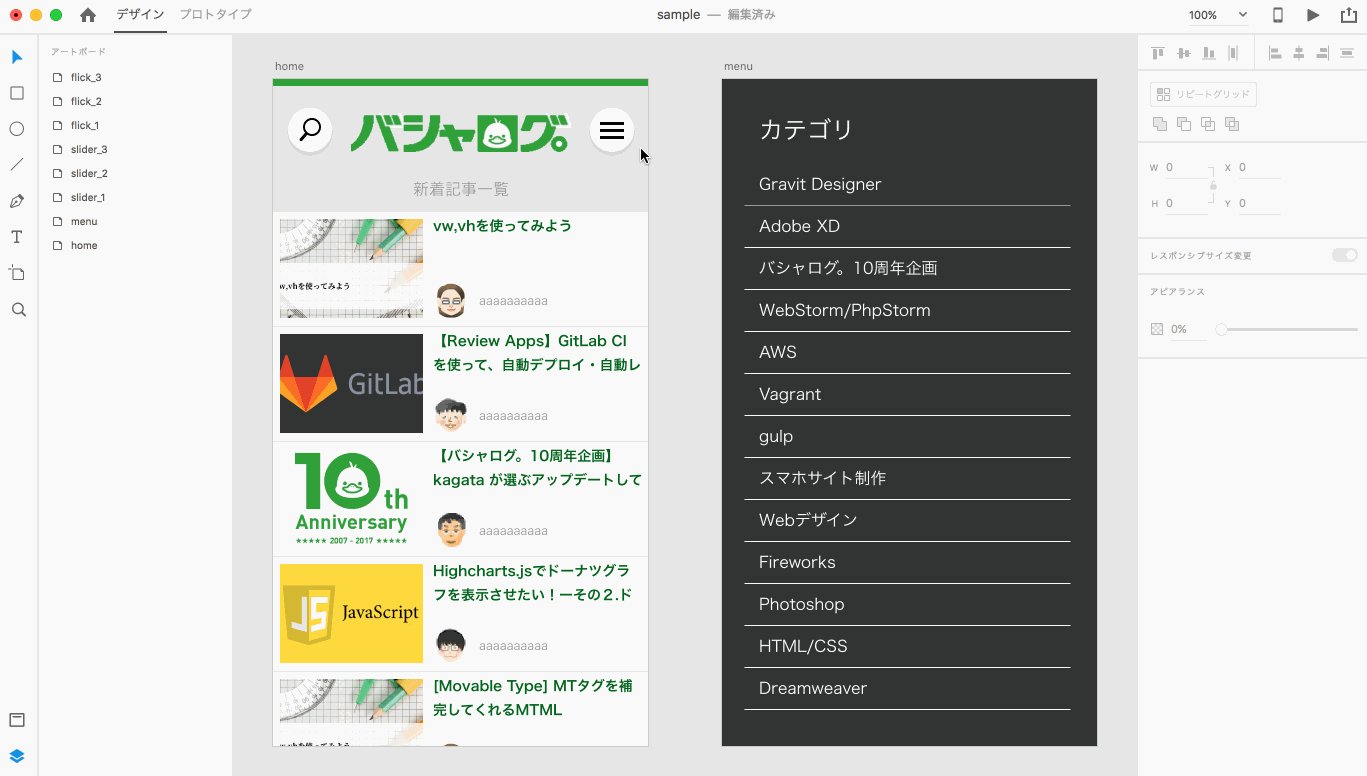
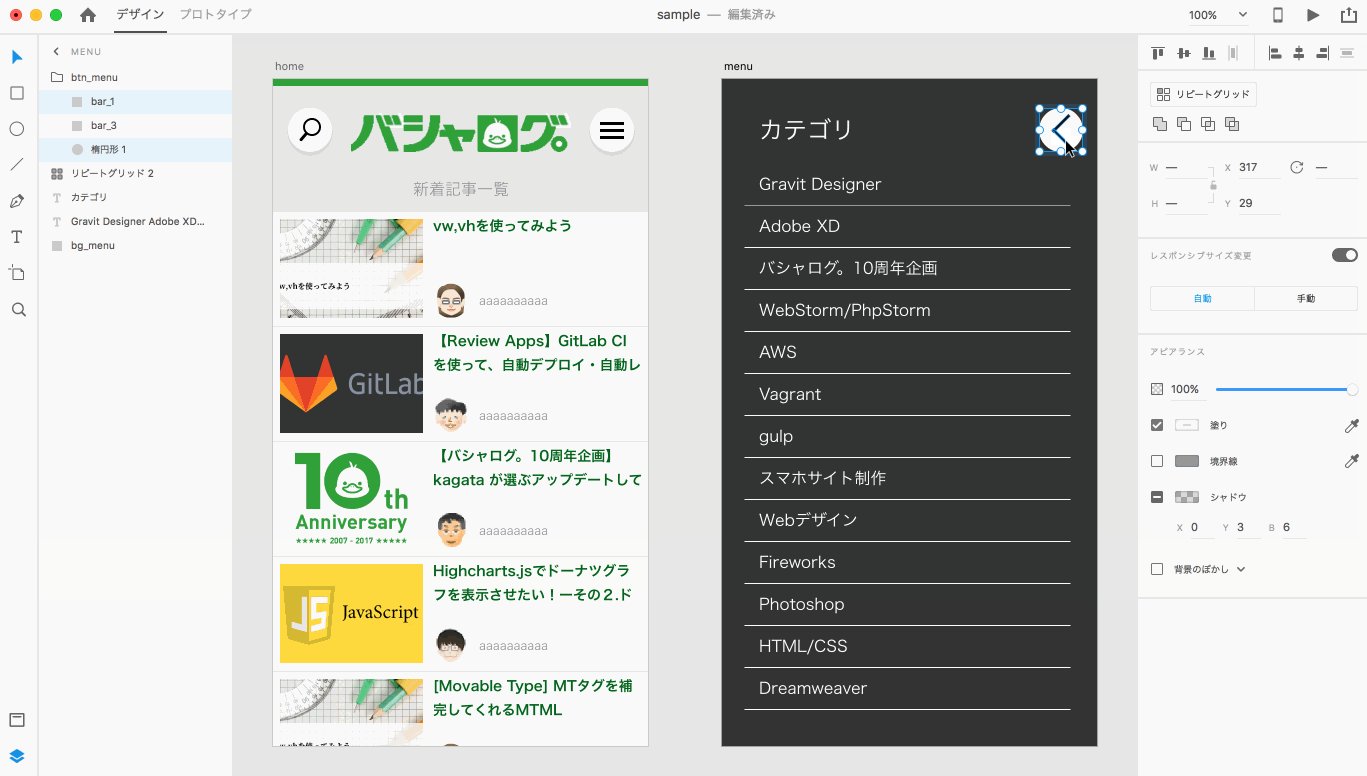
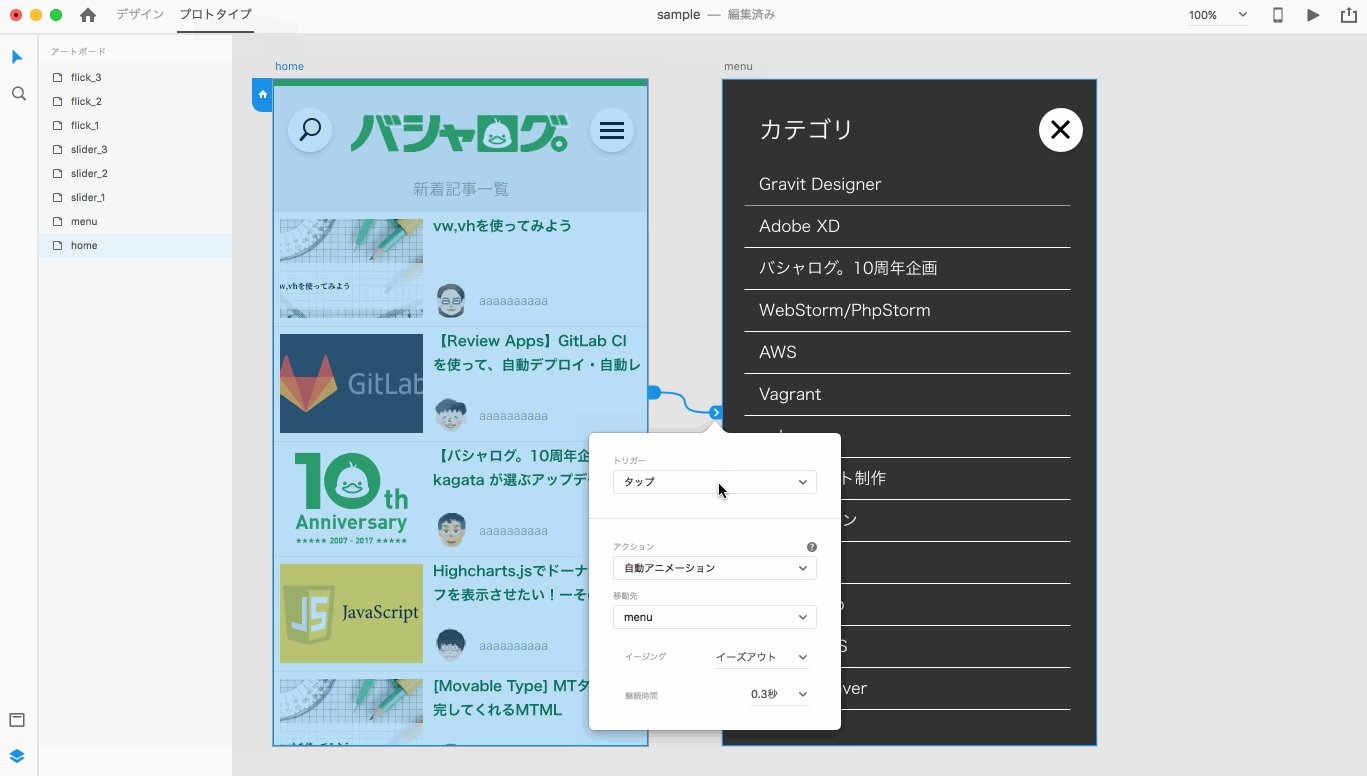
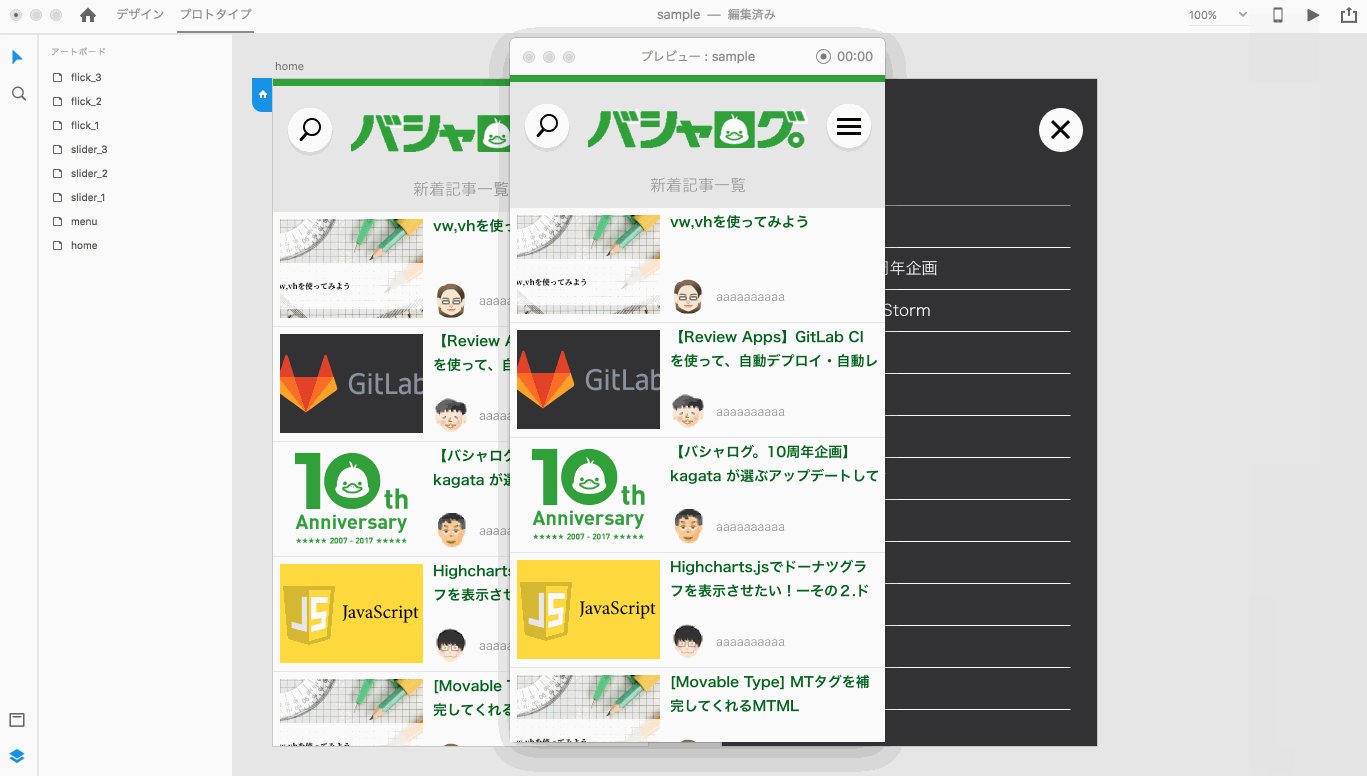
Webサイトには必ずといっていいほどあるハンバーガーメニューとスライド。 XDなら初心者の方でも簡単にアニメーションカンプが作れちゃいます。 今回はそのXDの特徴の1つである「自動アニメーション」をご紹介したいと思います。 自動アニメーションとは 複数のアートボードを使用し、コンテンツの動きを再現できる機能のことです。 作成の簡単な手順 ①複数のアートボー. ハンバーガーボタンを閉じるボタンに、メニューをアートボード上に移動させます。 プロトタイプモードに移って、メニューボタンに対してトリガー「タップ」アクション「自動アニメーション」移動先「開いた状態」の設定をします。 さらに、メニューにもそれぞれインタラクションを設定します。 今まではステート間の移動を行っていましたが、アートボードの移動も当然可能. アニメーションするCSSのみのハンバーガーメニューアイコン Animating CSSOnly Hamburger Menu Icons Hamburger menu icons have become a staple in many websites and web apps, and whether you like them or not, they are becoming a familiar and recognizable UI action button Users are associating this icon with the showing and hiding of menus, and its compact,.
ハンバーガーボタンのアニメーション シンプルなアニメーション いっぱいぐるぐる回るアニメーション 真ん中の線が横移動して消えるアニメーション 常時アニメーションさせておく ハンバーガーメニューのボタンをサイトに組み込む ハンバーガーメニューとは googleで検索すると一番上にこう出てきます。 ハンバーガーメニューとは、サイト内の三本線のナビゲーションメニューで、クリックす.

Amazon Co Jp おさるのジョージ ハンバーガーをつくろう Dvd Dvd ブルーレイ おさるのジョージ

ハンバーガーボタンのアニメーション シダ244 Blog

ハンバーガーちゃん絵日記 作者 ハンバーガー インタビュー アニメイトタイムズ
ハンバーガー アニメーション のギャラリー

擬人化 ハンバーガー ポートフォリオ詳細 Kurata K デザイナー クラウドソーシング ランサーズ
1

Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ

Javascript Js ハンバーガーメニュー アニメーション Velocityjs コーディングリファレンス Konocode コノコード

チェックボックスとcssだけでハンバーガーメニューを実装する ボタン編 Laptrinhx

ハンバーガー イグニスター Hamburgerdasuki Twitter

怪奇現象が起きまくるハンバーガー店でバイトをしていたはずが衝撃の展開に ホラーゲーム実況 Youtube

ハンバーガーメニューにアニメーションを追加する Webサイト制作の勉強

レスポンシブ対応 ハンバーガーメニューの作り方解説 Jquery Pengin Blog

アニメーション付きハンバーガーメニューを作るなら Hamburgers Webデザイン Webデザイナースクール

空中合体 あの躍動感いっぱいのハンバーガー映像はこうやって撮っていた Style4 Design

アンパンマンとハンバーガーキッド アンパンマン大好きヲタクによるアンパンマンのあらすじと感想

ハンバーガーメニューをブログに実装する Jtblog

Burgerfactory

Studio ハンバーガーメニューをモバイル画面で表示させる方法 キカガクの技術ブログ

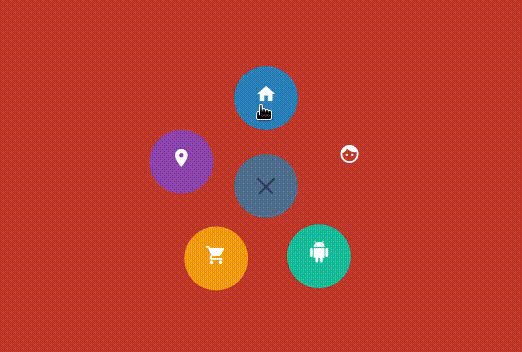
ハンバーガーメニューの を に変形させるアニメーション

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた Hotpeges 鎌ケ谷市のホームページ制作

Css Jquery 左からハンバーガーメニューをアニメーションで表示させる方法 Yujiro Blog

オシャレに使おう Cssハンバーガーメニューのアニメーション アイコンのみ デシノン

ハンバーガーメニューのアニメーション Carat
Css

パーツ ハンバーガーメニューアクション ホバーで3本のバーが1本になるハンバーガーメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

コーラスイカとハンバーガーgifアニメーションで手描きの毛布 イラストgif無料ダウンロード Pikbest

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

映画 くもりときどきミートボール 見どころ あらすじ 感想 空からハンバーガーが Rokufu映画雑記

Bootstrap4のハンバーガーメニューをカスタマイズしてアニメーションを付ける ヰ刀のおもちゃ箱

コピペで使える Cssだけでアニメーションつきハンバーガーメニューアイコンを作ろう 他 海外のcss情報 Webデザインすーぷ

ハンバーガーメニュー アーカイブ デシノン

怪奇現象が多発する ハンバーガー屋さん でのバイトがヤバすぎた ホラーゲーム ゆっくり実況 Youtube

Hoverするとtransformでモノクロボタンが変形 Web制作で使える奇抜なハンバーガーメニュー3選 Css アニメーション マテリアルデザイン Web 制作

ラスカルがハンバーガーに 日本アニメーション ラスカルコラボレーションメニュー 多摩市の人気カフェ4店で開催 Dtimes

ハンバーガー屋のホラーゲーム Happy S Humble Burger Barn 実況プレイ Youtube

징버거 Jingburger Gif 징버거 Jingburger ジンバーガー Discover Share Gifs

バニラjavascriptのアニメーションハンバーガーメニュー

ハンバーガーメニューをブログに実装する Jtblog

Web制作 ハンバーガーボタンにアニメーションをつける方法 Kusu S Site

ハンバーガー ハンバーガーちゃん絵日記 21年5月27日発売

様々なハンバーガーメニューのcssアニメーションが実装可能な Hamburgers バンクーバーのうぇぶ屋

ハンバーガー アイコンをクリックしたら バツ アイコンにアニメーションする Css コピペで簡単 Webパーツ屋

アニメーションで 印になるハンバーガーボタン ザリガニデザインオフィス
1

Cssとjavascriptのヒントを使用してモバイルハンバーガーバーメニューをアニメーション化する

ハンバーガーメニューのデザイン アニメーションの変更方法 Space Manual

Genexusでハンバーガーメニューアニメーションを実装してみる 株式会社キャパ Capa Inc コーポレートサイト

サイドバーが吹っ飛んでくる サイト制作で即行使えるcssハンバーガーメニュー3選 Css アニメーション マテリアルデザイン ハンバーガー

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Laptrinhx

動くハンバーガー Phyllis Nihil Gifmagazine

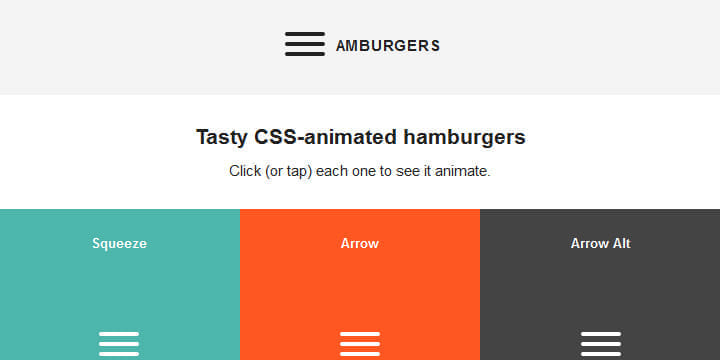
いろいろな動きのハンバーガーメニュー Tasty Css Animated Hamburgers Fevdes Blog

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita

ハンバーガーちゃんオススメ アクリルスタンド ハンバーガー屋さん Booth

コピペok レスポンシブ対応のハンバーガーメニューアニメーションをcssとjqueryで作る方法 Yamab Log

ハンバーガーとソーダ アニメーション ベクトルのことができます のイラスト素材 ベクタ Image

Css アニメーションを使ってハンバーガーメニューを作ってみた パート3 Moru Css アイコン Icon

ハンバーガーメニューの実装もこれなら簡単 パネルを左右上下からスライドさせる超軽量スクリプト Pushbar Js コリス

便利なツールが登場 ハンバーガーをxに変形させるのも簡単 Svgアイコンをアニメーション化できる無料ツール コリス

Jquery Scss ハンバーガーアニメーションを作ってみた サンプルあり 大学生ブログ

Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 Adobexd Creative Div

ハンバーガーメニューをhtml Css Javascriptでアニメーションさせる

징버거 Jingburger Gif 징버거 Jingburger ジンバーガー Discover Share Gifs

ハンバーガーを食べる アニメーション Novella6quo Gifmagazine

クラスを指定するだけで手軽にアニメーションハンバーガーメニューを作れる Hamburgers の使い方

Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス

ハンバーガーメニューを簡単に実装できる プレーンなhtml Cssとreactコンポーネント Animated Burgers コリス

Cssで実装するハンバーガーメニュークリック時のエフェクト 10 Nxworld

ハンバーガー マックの月見シリーズ食べ比べするよ ぺこ ホロライブ 兎田ぺこら Youtube

なんでもツイートハンバーガーちゃんアクリルキーホルダー ハンバーガー屋さん Booth

恐怖のハンバーガー屋が進化 バーガー作り中に怪奇現象が起きてくるホラーゲームで暴走するバイト店員 Youtube

人類に牙を剥いたハンバーガーを描いたスプラッターcgアニメーション Hambuster 小太郎ぶろぐ

クラスを指定するだけで手軽にアニメーションハンバーガーメニューを作れる Hamburgers の使い方

サンプル オシャレなcssハンバーガーメニュー3選 アニメーション ゆうけんブログ

ハンバーガーメニューのデザイン アニメーションの変更方法 Space Manual

ハンバーガーボタンの作り方 Powerpoint Note

コピペで使える様々なハンバーガーメニューアニメーションhamburgers Sonicmoov Lab

食べ絵 ハンバーガー モンゴロジョン

ハンバーガーメニューのアニメーション Carat

ハンバーガーを描いたイラスト特集

コピペok ハンバーガーメニューの作り方 Js学習ステップ第四弾 Pengin Blog

Jqueryとcssでハンバーガーメニューの開閉ボタンをアニメーション付きで変化させる Mugen Web Note

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

Top 30 ハンバーガー Gifs Find The Best Gif On Gfycat

メモ Bootstrap 4のハンバーガーメニューのsvg背景画像をやめてメニュー開閉時にアニメーション出来る設定にする Entac S Scrawl

ハンバーガーを作りまくるホラーゲーム Happy S Humble Burger Farm のティザートレーラーが公開 Psxnavi
それいけ アンパンマン だいすきキャラクターシリーズ ハンバーガーキッド ハンバーガーキッドとコロッケキッド アニメーション Dvd 返品種別a Joshin Web Cddvd Paypayモール店 通販 Paypayモール

ひたすらハンバーガーアイコンを作ったので9種のソースを公開します 株式会社lig

Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です
3

ハンバーガーメニューを作る Bnote

Html Css ハンバーガーメニューボタンのアニメーション実装 上下ラインが中央に移動後にクローズボタンに変化 コーディングリファレンス Konocode コノコード

ハンバーガーメニューのアニメーション Carat

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

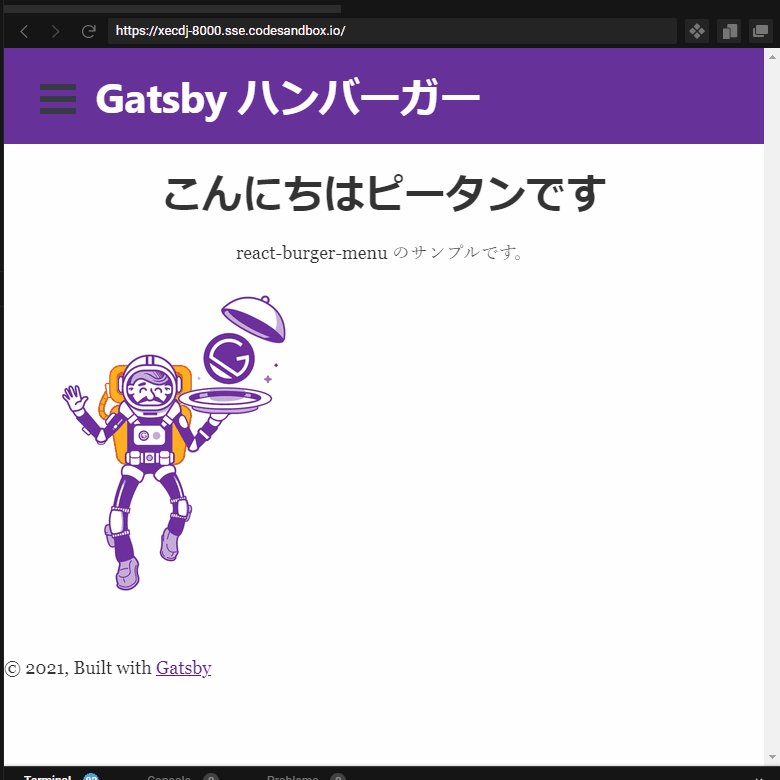
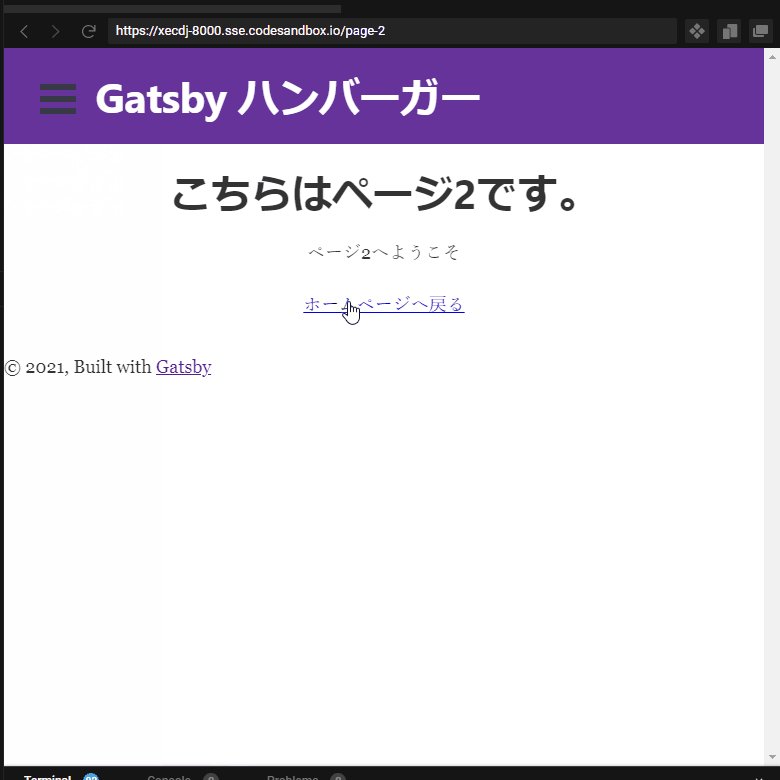
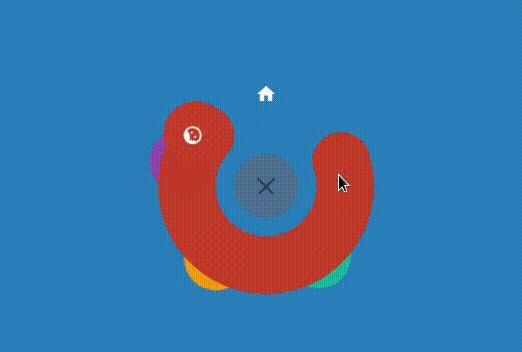
React Burger Menu で簡単にハンバーガーメニューを追加する 定年後にweb開発者目指す

Yuzumomo モルカーがハンバーガーを作るアニメーションを 落ちゲーっぽく作ってみました T Co I0mox6icuo モルカーファンアート Molcar 天竺鼠車車 ハンバーガー Burger Animation T Co Fevvhlqsl0 Twitter

裏ワザ Adobe Xd ハンバーガーメニュー 作り方 アニメーション ゆうけんブログ

Miitopia ハンバーガー食べたい Part31 Youtube

サイドバーがスーッとスライド Web制作で重宝するハンバーガーメニュー3選 コピペok Css アニメーション マテリアルデザイン ハンバーガー

ハンバーガーちゃん絵日記まとめ Take Out 電子版 ハンバーガー屋さん Booth

ハンバーガーメニュー アーカイブ デシノン

Adobe Xd ハンバーガーメニュー アニメーション Youtube

Web制作でそのまま使えるcssハンバーガーメニュー3選 サイドバーがブワーッと拡大 Css アニメーション メニュー ハンバーガー

ハンバーガー アイコン アニメーション スマートフォン Png 無料ダウンロード Key0

Nuxt Js ライブラリ Vue Burger Button を使用してハンバーガーメニューにアニメーションをかける Mebee



